Bending Each Character in a Sinusoidal Scroller with Geometry Nodes

Today I’ve been experimenting with a new approach to the sinusoidal text scroller in Blender. This time, I’ve managed to bend each character individually using sine wave motion, finally getting closer to the classic demoscene-style sinusscroller. To achieve this, I used a Text object instead of converting text to curves in the Geometry Node editor.
Step-by-step instructions at a general level:
- Create a Text object directly in the 3D Viewport.
- Add Extrusion to give the text 3D depth.
- Apply a Bevel to improve the visual quality.
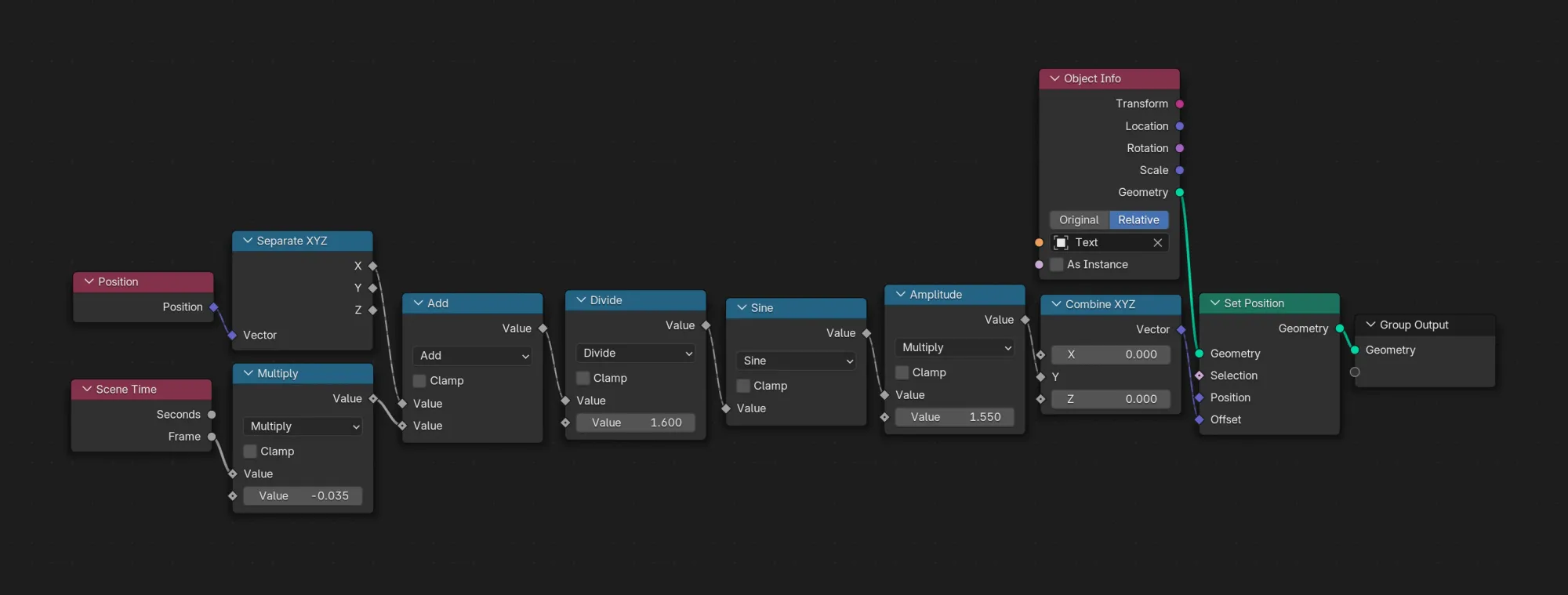
- Drag and drop the Text object into the Geometry Node editor—it appears as an Object Info node.
- Plug the geometry output from Object Info into the Set Position node to begin modifying the mesh.
- Use sine-based calculations to deform the vertical position of each character individually.
- Apply a driver to the original Text object’s X position to scroll the text horizontally.

Here’s how it looks: