Building a Sinusoidal Text Scroller with Geometry Nodes in Blender

Today I’ve been working on creating a sinusoidal text scroller in Blender using Geometry Nodes. The goal was to have a string of text scroll horizontally across the screen, where each letter moves offset along a sine wave—like the iconic Amiga scene sinusscrollers. While I haven’t yet cracked how to bend each letter individually with Geometry Nodes, I did manage a smooth procedural wave offset for the entire text string.
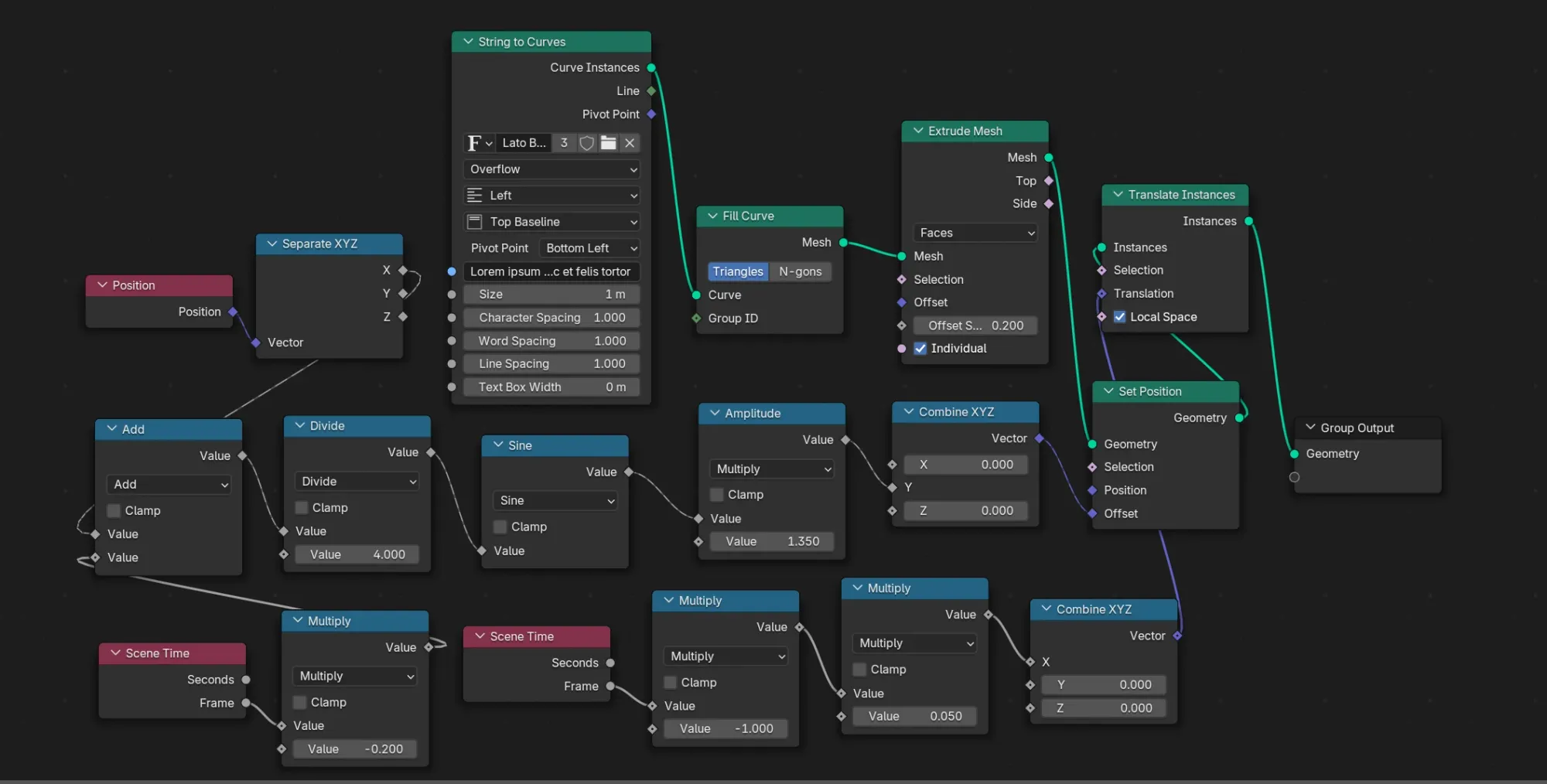
Step-by-step instructions at a general level:
- Convert the text string to curves using the String to Curves node.
- Use Fill Curve to make the text visible as geometry.
- Extrude the mesh to give the text 3D depth.
- Calculate each letter’s position offset using a combination of Scene Time and Position nodes.
- Define the wave’s speed and amplitude with node parameters.
- Feed the combined offset and animation into Set Position to animate the text geometry.
- Animate the horizontal movement with Translate Instances, restricting motion to the X-axis via a Combine XYZ node.

Here’s how it looks: